みなさんは、はてなブログを開設してからブログのデザインを変えたいと思ったことはありませんか?好きなデザインにすると記事作成のモチベーションもあがりますよね。
Minimalismは、シンプルなデザインであり、ブログのカスタマイズ方法も記載されているので、初心者でも簡単にブログをカスタマイズすることができておすすめです!
この記事では、はてなブログのテーマでおすすめの無料でインストールできるMinimalismを使って、自分の好みに合ったブログを作成していく方法を書いていますので、ぜひ参考にしてみてください。
この記事に書いていることは以下の内容です。
- おしゃれでかわいいデザインのMinimalismはなんと無料!
- Minimalismをインストールして設定する手順
- Minimalismのカスタマイズ方法
まだこれからブログのヘッダー画像を作るという人向けの記事はこちら。


今後、Wordpressも検討しているという人は、【初心者におすすめ】WordPressのテーマJINを使ったら記事作成が簡単に!の記事も合わせてご覧ください。


Contents
はてなブログのテーマでおすすめなMinimalismは無料!
デザインテーマをminimalismにしてから、PageSpeed Insightsの数値10~20改善しました。
minimalismは、デザインもシンプルで気に入ってます。
— (@tumuji2san) 2018年12月5日
https://t.co/Dre5ct1gmC
先ほどメインブログに「Minimalism」を導入しました。
ずっとタブレットで1カラムで見やすいテーマを探していたので本当にありがたいです。
その他も細かいところまで工夫が行き届いていて大変気に入りました。
ありがとうございます。— suimon (@floodgate_fan) 2017年6月18日
ブログのカスタマイズって素人からすると、「難しそう」とか「有料なんじゃない?」とかって思いますよね。
でも、テーマストアをみると無料でかわいいデザインのものがたくさんあります。
それをインストールするだけで、ブログ全体のカスタマイズができてしまいます!
私は、このブログに設定しているテーマがテーマストアで無料でインストールできることを最近になって知りました(笑)たぶん、意外と私みたいに知らない人がいるのではないでしょうか?(知ってたらごめんなさい)
【2019年版】Google AdSenseのPIN コードがついに到着しました!の記事も合わせてご覧ください。


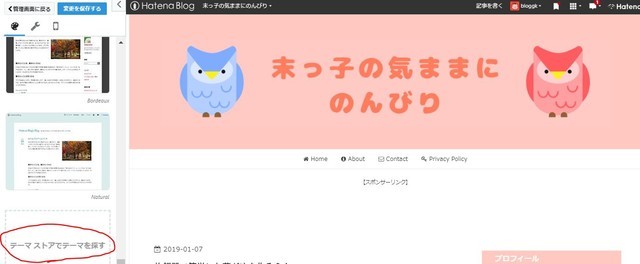
テーマストアでインストールする方法
①デザインをクリックし、テーマ設定の一番下まで移動します。
②テーマストアでテーマを探すをクリックします。
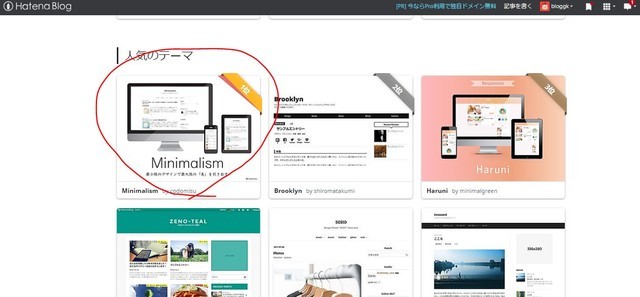
③ストアで好きなテーマ(このブログの場合は1位のMinimalism)を選んでクリックします。
Minimalismへの変更の仕方の動画も貼っているのでぜひ参考に。
Minimalismのテーマについてはこちらです。
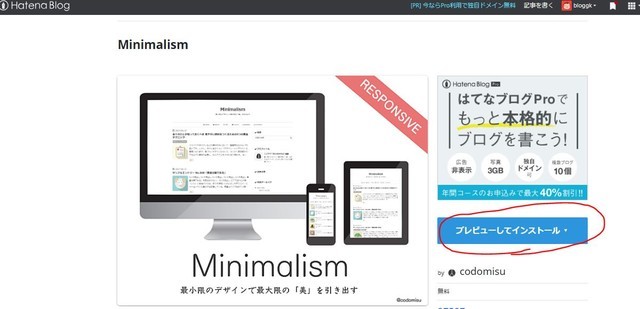
④すると右端にプレビューしてインストールというところがあるのでクリックし、適用するブログを選択というのが出るので、カスタマイズしたいブログのタイトルを選択します。
⑤画面をみていいなーと思ったら、左上にあるこのテーマをインストールをクリックすると、適用されます。
たったこれだけです!!すごく簡単ですよね。
このブログの経過を見てみたいという方は、ブログを開設して5ヶ月が経過!PVと収益についての記事もご覧ください。






はてなブログのデザインをカスタマイズする方法
これだけでも十分おしゃれですが、自分の好きな色に変えたい、見出しをカスタマイズしたいなどの欲望が出てくると思います(笑)
そんな時にさらに親切なのが、このテーマを作ってくれた方が細かく使い方を説明してくれているということです!
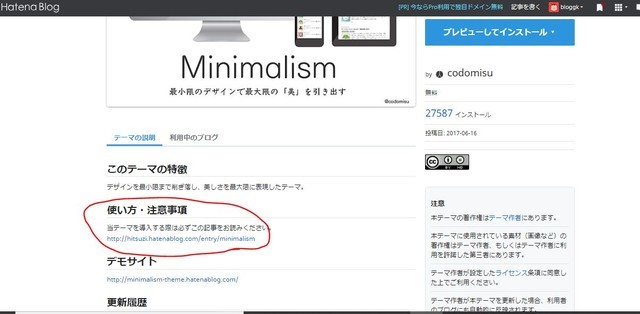
例えばMinimalismをインストールするページをみると、使い方・注意事項という項目とURLが貼ってあります。
そこをクリックすると、こんな感じでカスタマイズ方法が細かく記載されているんです。
そのため、初心者でも簡単にカスタマイズすることができるんですね!とても便利。
スポンサーリンク
テーマをレスポンシブデザインにする方法
とりあえず、好きなテーマをブログに設定できたら、スマートフォンとパソコン、タブレットの画面表示を同じにすることをおすすめします。
この画面表示を同じにするには、はてなブログの管理画面のデザイン→スマートフォン→詳細設定のところにレスポンシブデザインというチェック項目があるのでそこにチェックを入れます。
すると、表示画面が同じになります。
この設定をすると、デザインをカスタマイズするときにパソコン画面の設定をするだけですべて同じデザインになるので楽です。
ちなみに、私のもう一つのブログはパソコンとスマートフォンを別々に設定していたので、とても大変でした。
ただ、私が苦労したのはここからでした。Canvaというサイトで、はてなブログが推奨しているヘッダー画像サイズのW1000px×H200pxでヘッダー画像を作ったのですが、貼り付けるとスマートフォンからみた時になぜか画像がはみ出るんです。
てな感じで再び調べるとやっとみつかりました。
いろいろなサイトを何時間も探しながらやったのに、全然画面が変わらなかったんです。たぶんどこか私のやり方が違ったんだと思うんですけど、違う場所がわからなくて。
そんな時に見つけたのがこちらのサイトです。本当に助かりました。ありがとうございます!
【これで解決!】スマホ表示をするとタイトル画像の左右が切れる問題【はてなブログ】 | ゆずもちろぐ。
ブログ初心者におすすめなのはWordPressとはてなブログどっちなの?


はてなブログの見出しのデザインも簡単に変えられる
はてなブログには、無料でいろんなデザインテーマがあります。
インストールするとすぐにブログに適用されるので、あっという間に好きなデザインにカスタマイズすることができてしまいます。
見出しのデザインを変えたいなという細かい希望も叶えてくれるのでとてもおすすめです。
もし、まだブログのデザインを設定していないよっていう方はおすすめなので、ぜひやってみてくださいね!




今後、もしはてなブログからWordpressに乗り換えるなら、サーバーはエックスサーバーがおすすめです。
このサイトでも使用していますが、サイトがとても安定しています。お試し期間もあるので、迷っている人はぜひ。
\ 安定のサーバー稼働率99.99%以上 /
その他にも、ブログ関連の記事があるので、ぜひご覧ください。


【祝・100記事達成】ブログ初心者が100記事書くとどうなる?これが現実だ!


【メリットしかない!】ブログの記事添削で読者が読みやすいサイトに


【はてなブログ】Markdown記法を使って記事を書いたら快適だった!


【初心者でもコピペで簡単!】はてなブログに会話風の吹き出しを作る方法(参考にしたサイトを紹介します)


iPhoneの音声入力機能を使って隙間時間にブログを手軽に書く方法!


@bloggk1をぜひフォローしてね!