いろんなサイトをみていると、会話風の吹き出しを導入している人がいますよね!HTMLやCSSなんて難しくてわからない人も、ネット上にたくさんあるものからコピペすることで、簡単に会話風の吹き出しを作ることができます!(私もありがたくコピペさせていただきました)
私も会話風の吹き出しを作るのが憧れで、最近やっと吹き出しを作ることに成功しました。今回は、ブログ初心者でも簡単に会話風の吹き出しを作ることができるサイトの紹介とその方法を説明していきたいと思います。
はてなブログのカスタマイズの記事を他にも書いていますのでぜひご覧ください。

Contents
会話風の吹き出しってどんなの?
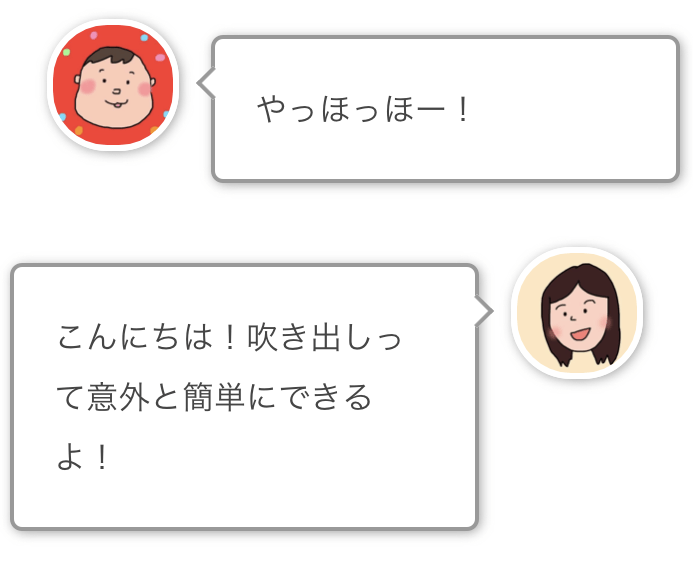
まだ吹き出しを作ったばかりなのですが、こんなのをいろんなサイトでみたことはありませんか?
この吹き出しを入れるのって、ブログ初心者にとってはハードルが高そうですよね。でも、はてなブログで吹き出しを付けている先輩サイトはたくさんあるので、それをありがたくコピペさせていただいて、楽しくブログを書いていきましょう!
私はこちらのサイトを参考に、会話風の吹き出しを作りました。
【はてなブログ】コピペで簡単!吹き出しを使って会話形式にするカスタマイズ方法を試してみたよ! – アラフォーママの雑記ブログ
こちらのサイトはとてもわかりやすくて、初心者におすすめです。
他にもいろんなサイトがあったのですが、Chrome拡張機能を使ったものもあって、私にはうまく設定することができませんでした。今回、紹介するサイトはChrome拡張機能を使わないでできるので、とてもわかりやすいです。
実際に会話風の吹き出しをコピペで作ってみよう!
とても簡単に、はてなブログに会話風の吹き出しを作ることができるので、サイトを参考にしながら実際に作っていきましょう。
アイコン作成とはてなフォトライフへ画像アップロード
まずは、アイコンを作ります。
パソコンでイラストを描くと線がグニャグニャ曲がるので、スマートフォンで描きました。使用したのはアイビスペイントというアプリです。アイコンのサイズは、1:1で作りました。
AppleStoreでのみ利用可能とのことなので、使えない人もいますよね。
その場合は、吹き出しを作成するために参考にしたあやぞうさんのサイトに、とても使いやすそうなページが紹介されていたのでこちらで作ると簡単に作れると思います。
作り終わったら、アイビスペイントの場合はメールで送ることができるので、Yahoo!などのメールに送ってパソコンから画像を保存して使用してください。私はDropboxというアプリに保存して使用しています(写真をたくさんとる人は無料でたくさん写真を保存できるのでおすすめです)。
次にはてなフォトライフに画像をアップロードします。(画像のアップロード方法についてはあやぞうさんのサイトをみてくだい。)
CSS、HTMLコードをコピーし自分のはてなブログに貼りつける
CSSコードはこちらのサイトのものをコピーしてください。
吹き出しで会話形式にするのをめっちゃ楽にしてみた【はてなブログ】 | NO TITLE
CSSは、はてなブログの管理画面のデザイン→カスタマイズ→デザインCSSの一番下に貼り付けます。
私はちょっとめんどくさがりなので、コピペしてすぐにはてなブログのCSSに貼り付けました。ですが、設定がすべて消えてしまうこともあるので、メモ帳などにちゃんと控えてから、作成していくことをおすすめします(笑)
CSSを貼れたらアップロードした画像のURLをコピーし(コピーの仕方もあやぞうさんのサイトに書いています)、赤い文字の画像のURLという部分に入れ替えてください。
CSSコードの一番下にこのような部分がありますよね?このクラス名という部分に管理しやすくするために好きな名前を入れてください(例えば、f1hanako、f2tarouなど)。
.クラス名::after {background-image:url(画像のURL);} .クラス名::after {background-image:url(画像のURL);}
次にHTMLのコードをコピーします。これは、あやぞうさんのサイトのHTMLをコピーしてください。コピーしたら、はてなブログの記事を書くを押し、左上にあるHTML編集を押して、コピーしたHTMLコードを記事に貼り付けます。
貼りつけたら、先ほどCSSコードのクラス名に書いた名前をHTMLのクラス名のところに記入します。これであとは、テキストと書いてある部分に好きな文字を入れたら吹き出しの完成です!
ちなみに、l-fukiは左から、r-fukiは右から吹き出しが出るみたいです。
スポンサーリンク
吹き出しの効果と注意点
・文字ばかりではないため、読んでいて飽きない
・長文の場合は途中で休憩になる
・オリジナルのキャラクターを使うことで記事を書くモチベーションがアップする
・吹き出しを入れただけでカジュアルな記事にすることができる
・内容が理解しやすくなる
・真面目な話題の記事には使いにくい
・使いすぎるとたくさん画面を動かさないといけないので読みにくい
まとめ
吹き出しをブログに取り入れることで、記事を書くのが楽しくなりました。記事の間にHTMLコードを入れるのがめんどくさいなと思う人もいるかもしれませんが、メモ帳に自分の吹き出し用に作ったHTMLを貼って、パソコンのデスクトップに置いておくとすぐにコピーして使うことができるのでおすすめですよ!
ちょっとブログを書くのに飽きてきたなー、他のサイトで会話風の吹き出しをみて作ってみたいなーと思った方はぜひやってみてください。