ブログをしているみなさんは、ブログのトップページのヘッダー画像はもう作りましたか?
この記事では、Canvaを使った無料でできるブログのヘッダー画像の作り方を説明しています。
記事を書いていると、だんだんブログに愛着がわき、自分の好きなデザインにしたいという人も多いのではないかと思います。
記事を書くモチベーションが下がってしまった人も、自分の好みのデザインにカスタマイズすると、やる気がわいてくると思います!(私も作ってみてやる気がでました!)
\ココナラならヘッダー画像を作ってもらえるよ!/
そこで今回は、ブログの顔になるヘッダー画像の作り方をご紹介していきたいと思います。
【2019年版】はてなブログのテーマでおすすめの「Minimalism」を使ってデザインをカスタマイズ!

Contents
ブログのヘッダー画像の作り方!
そもそもヘッダーってなんなの?って思っている人も多いのではないでしょうか?
私もブログを始めた時、ヘッダーだのフッターだのツイッターだの(それはわかるでしょ)難しい言葉を並べないでほしいと思っていました(笑)
ブログ初心者の私が理解している限りですが…
ヘッダーとはブログの上部分に帯状に表示されている部分のこと。つまり、ブログのタイトルが書いてある部分のこと。
ブログを始めた人は、いろいろなブログを読むことがあると思います。
その時に「あ~このタイトル名とイラストは何回かみたことあるな~」と思うことはありませんか?
そんな風に読み手に覚えてもらうためには、ブログのヘッダー画像が欠かせないと私は思います。
では、簡単に作れるのでさささ~っとお好みのヘッダー画像を作ってみましょう!
\画像を作るのが苦手な人はココナラがおすすめ!/
無料で画像を作ることができるCanva
まず、ヘッダーに設置する画像を作りましょう。
今回はCanvaというサイトを使用していきます。パソコンとスマホ(アプリ)どちらでも作成できます。
サイトを使用する前に、簡単な登録を済ませる必要がありますので、済ませた前提で話をしていきます。
Canvaでヘッダー画像を作っていく
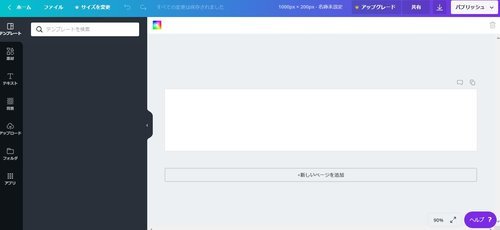
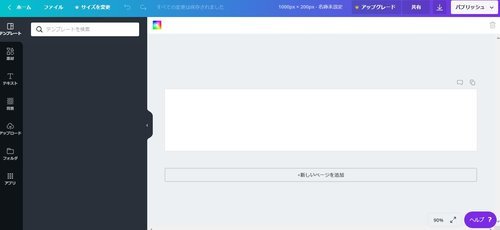
Canvaを開き「カスタムサイズ」をクリックします。


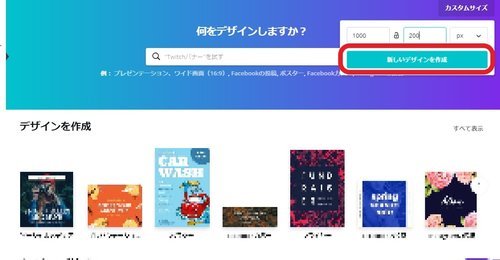
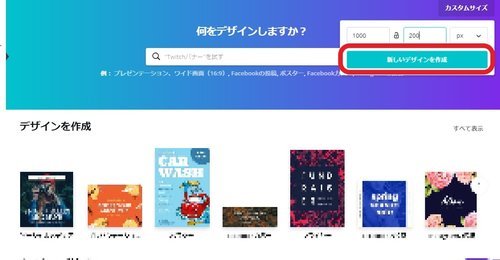
画面の右上に、はてなブログのヘッダー画像推奨サイズの1000×200pxを入力し、「新しいデザインを作成」をクリックします。


するとこのような画面が表示されます。


背景を選ぶ
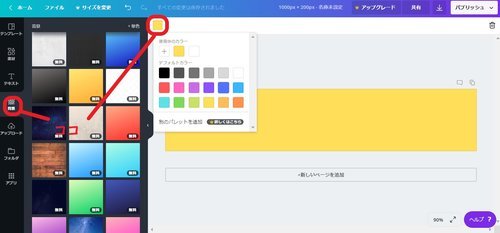
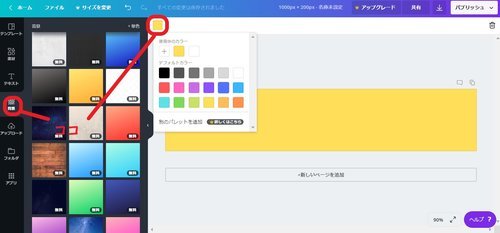
まずは背景から設定してみます。左端に「背景」というところがあるのでクリックします。すると左側にズラーっと背景になる画像が表示されます。


これをクリックして使用してもいいのですが、今回は使用せず色だけ設定します。色は画像の通り、真ん中の上あたりで設定できます。
+マークを押すと細かい色を設定することができます。
イラストを選ぶ
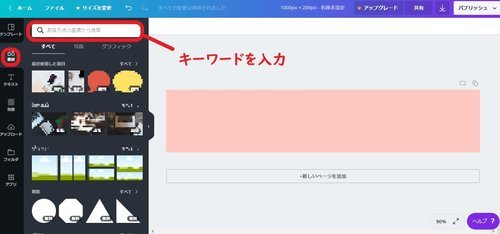
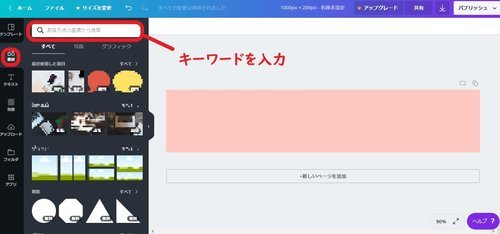
色が決まったら今度は好きなイラストや写真を探します。左端にある「素材」をクリックし、好きなキーワードを入力してください。


「ふくろう」と検索するとたくさんイラストが出てきました。
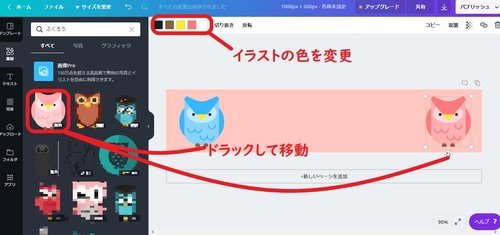
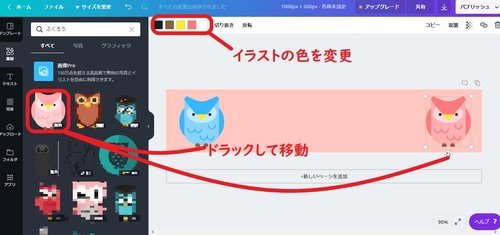
有料のものと無料のものがあるので好きなものを選んで、「ドラック」してイラストを好きな位置に移動させてください。


このイラストは色を変えることができます。方法は、画像の通りで真ん中の上にある部分をクリックすると変更ができます。
文字を挿入する
ブログのタイトルを入力していきます。
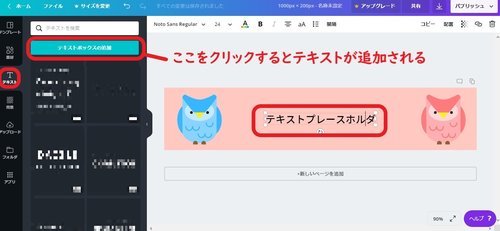
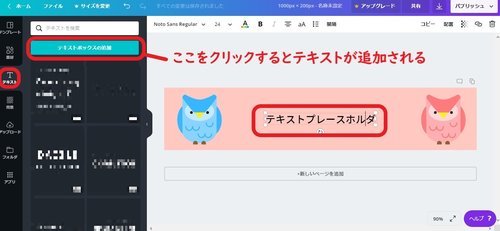
左端に「テキスト」というボタンがあるのでクリックします。次に「テキストボックスの追加」をクリックすると、画像の通り文字を入力できるようになります。


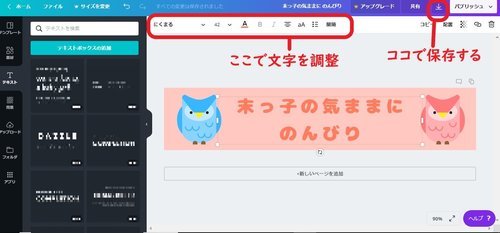
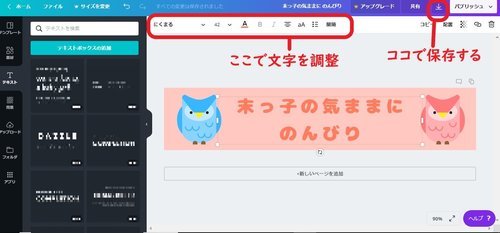
文字の色やフォントなどを画像の部分で調整できます。


調整できたら、右上の保存ボタンを押して、好きなフォルダーに保存しましょう。
はてなブログのヘッダー部分に画像を貼り付ける
はてなブログに先ほど作成した画像を設定していきましょう。
「デザイン」→「カスタマイズ」→「ヘッダ」の「ファイルを選択」を押して、画像を保存したフォルダーから設定したい画像を選びます。


画像にタイトル名を入れていない場合は、「画像とテキストを表示」、タイトル名も入れた画像を作成した場合は「画像だけ表示」を設定すると、タイトルの表示と非表示を設定できます。
\ココナラならヘッダー画像を作ってもらえるよ!/


スポンサーリンク
スマートフォンのヘッダー画像が見切れる
私のサイトは、レスポンシブデザインにしているため、パソコンと同じ表示画面になっています。
なぜかスマートフォンからみると、ヘッダー画像がはみ出てしまい、こんなことになりました(笑)


ヘッダー画像をスマートフォン画面に全て表示させるために、参考にさせていただいたサイトはこちらです。
【これで解決!】スマホ表示をするとタイトル画像の左右が切れる問題【はてなブログ】 | ゆずもちろぐ。
【2019年版】Google AdSenseのPIN コードがついに到着しました!


ブログのヘッダー画像の作り方はとても簡単だった!
画像を作る前は、いろんな人のサイトをみて「こんなの絶対できない!」と思っていました。
しかし、読んでみてもらえればわかるように、ヘッダー画像は意外と簡単に作ることができます!
ぜひみなさんもオリジナルのヘッダー画像を作成してみてください。
\ココナラならヘッダー画像を作ってもらえるよ!/
【初心者でもコピペで簡単!】はてなブログに会話風の吹き出しを作る方法(参考にしたサイトを紹介します)


iPhoneの音声入力機能を使って隙間時間にブログを手軽に書く方法!