はてなブログを書いている人なら1度は迷う、ブログの書き方。見たままモードやはてな記法、Markdown記法などいろいろな編集モードがあってどれを選んで書いたらいいのかわからないですよね。
いろいろなサイトを読んでいると、Markdown記法がおすすめ!と書いている人が多かったので、実際に試してみました。
使ってみて絶対にMarkdown記法を使った方が、記事を書くスピードがアップするなと感じたので書く練習もふまえて、ご紹介していきたいと思います。
Contents
Markdown記法とは
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
Wiki:Markdown:WikiのMarkdownページより
ちょっと難しいので、実際に使ってみたほうが分かりやすいと思います。まずは、はてなブログの設定から準備していきましょう。とても簡単なのでさささーっと終わらせちゃいましょう!
はてなブログをMarkdown記法に設定する
設定→基本設定→編集モード→Markdownモードを選択。
これで基本的な設定は終わり!超簡単です。
※もともと「見たままモード」で書いている文章を「Markdownモード」に変更することはできないようなのでそこは注意です。
実際にはてなブログで使ってみる
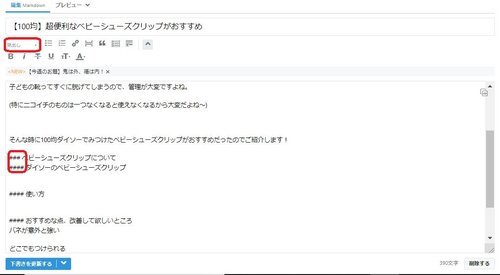
まずは左上の部分が「Markdownモード」になっているかを確認してから文章を書いていきたいと思います。

ちょっと画像小さくてわかりにくいかもしれませんが(笑)
見出しを作る時は、いつものように左上のボタンを押すとできあがりです。

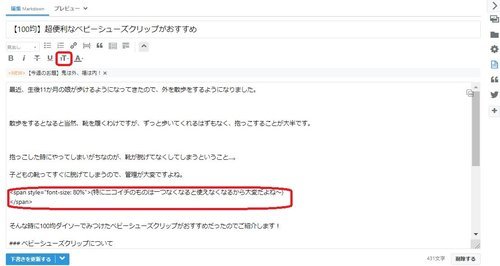
たまーに使う小文字と大文字にしたい時も、上のTのマークを押せば簡単に変更することができます。

まだあまり使いこなせていないのですが、基本的には普段通り使えばいいみたいです。
スポンサーリンク
どういうところが便利?
慣れるまで少し使いにくいかもしれませんが、慣れるととても便利です。
具体的に便利なところを説明していきたいと思います。
表を簡単に作ることができる
さてさて、表なんかめったに作りませんが、この機会に頑張って作ってみようと思います。
コードをそのまま貼り付けたかったけど、やり方がよくわからなかったので画像で貼り付けます(笑)

| 唐揚げ | お好み焼き | カレー |
|---|---|---|
| 100個 | 200皿 | 1000杯 |
簡単に表ができますね!
引用も簡単に作ることができる
文章の先頭に記号を入れるだけで引用ができます。
ぱぱぱぱぱー
ちなみにこの記事の最初にウィキペディアの引用ページを記載しました。引用ページの記載方法は下のように記載するとできました。
![]()
HTMLも文章も同じ画面ですべて打つことができる
見たままモードでは、HTML編集ボタンを押してからHTMLを入力する必要があったのですが、同じ画面にすべて打ち込むことができるのでとても簡単で便利です。
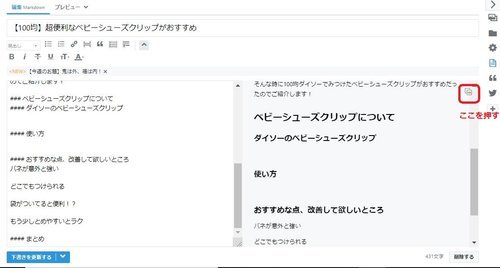
リアルタイムプレビューで確認しながら記事を書ける
個人的にはこれが一番うれしいです。右上の「リアルタイムプレビュー」ボタンを押すと、右側にプレビュー画面が表示されます。
改行したほうがいいかなとプレビューボタンを何度も押してみながら調整していたので、文章を打ちながら実際の画面の様子を確認できるのはとてもうれしいです。

レスポンシブでもスマホからHTMLを記載できる
私はスマートフォンもPC画面と同じように表示されるレスポンシブデザインの設定にしています。すると、はてなブログのアプリから記事を書くときにHTMLの編集ができず、困っていました。
(私がやり方を知らないだけかもしれないけど)
そんな時に、Markdown記法を使っているとスマートフォンでもHTMLが入力でき、PCが使えなくてもスマートフォンだけで記事を完成させることができます。
車で娘が寝てしまった時、しばらく寝かせるのもかねて、車で記事を書くことがあります。そんな時に、スマートフォンだけで記事を完成させることができたらとても便利だなーと思いました。
まとめ
私が記事を書くときは、見出しをまず作ってそれに沿って文章を書いていきます。これまでは、その文章が実際にどのようにみえているのかをプレビューボタンを何度も押して確認していました。
Markdown記法を使うと、リアルタイムプレビューで確認できるためその手間がなくなり、HTMLもそのまま記載できるのでとても便利なんです。
1つの画面ですべてを完結することができ、今までより早く記事を書くことができるので効率的です。基本的には、はてなブログの見出しボタンなどのツールを今まで通り使用すれば、普通の記事はこれまでと同じようにストレスなく書くことができると思います。
たまに表を入れたい時や引用を入れたい時などに、記号を調べて打ち込めば簡単に表も引用も作ることができるので便利です。
まだあまり使いこなせていないので、これから調べながら記事作成に役立てていこうと思います。
よくわからないからまだ試したことがないよ~っていう人はぜひ一度試してみてくださいね!
参考にしたサイトはこちらです。
はてなブログのMarkdownの書式まとめ – nasust life blog
他にもいろいろな記事を書いているのでぜひご覧ください。